- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:49.
- Zadnja izmjena 2025-01-23 15:17.
Gotovo svi programi za upravljanje fontovima i prikazivanje testa koriste isti tip elemenata koji su postali standard zahvaljujući Microsoftu i njihovom popularnom uređivaču teksta Word. Dakle, savladavši jedan uređivač teksta, možete lako mijenjati tekst u gotovo bilo kojem programu koji se, na ovaj ili onaj način, bavi tekstom.

Neophodno je
bilo koji uređivač, pregledač ili program koji vam omogućava rad s tekstom
Instrukcije
Korak 1
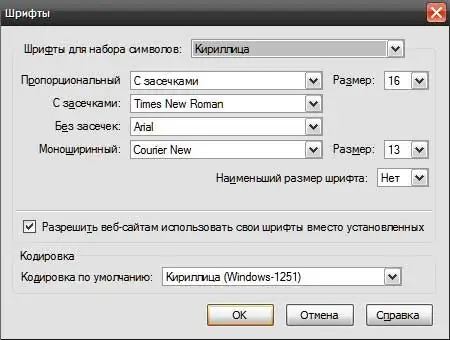
Uređivači teksta Tipične kontrole fonta prikazane su na snimku zaslona.
Da biste promijenili font na stranici, mišem odaberite dio teksta i na traci s alatima odaberite željenu opciju. Zatim poništite odabir da biste vidjeli rezultat.
Uobičajeno, uređivači teksta omogućuju vam da promijenite vrstu fonta, prilagodite njegovu veličinu, omogućite da tekst istaknete podebljanim ili kurzivnim slovima, promijenite poravnanje i postavite određenu boju. Takvi "napredni" uređivači poput Microsoft Worda imaju više mogućnosti. Na primjer, ako trebate promijeniti tekst kako bi izgledao poput uzorka, koristite opciju Slikar formata. Da biste to učinili, odaberite uzorak (možete iz druge datoteke), pritisnite istoimeni gumb koji izgleda poput žute četke i njime "obojite" tekst koji treba formatirati. Da bi podnaslovi ili fusnote izgledali isto, koristite namjenske stilove s padajuće liste.
U jednostavnim urednicima mogućnosti su oskudnije. Na primjer, Notepad, ograničen na format teksta, omogućava vam promjenu samo nekoliko opcija i to samo za vaš računar (promjene se ne čuvaju) i samo za cijeli dokument odjednom. Da biste pristupili opcijama, proširite meni Format i odaberite Font.
Korak 2
Grafički urednici Grafički urednici kao što su Photoshop ili Corel mogu raditi s tekstom u dva načina: kao tradicionalni uređivač teksta i kao slika. Da biste prisilili Photoshop grafički uređivač da tekst tretira kao sliku, odaberite "Sloj" - "Rasterizirajte tekst". Na primjer, ovo može biti potrebno za složene efekte. U tom ćete slučaju izgubiti mogućnost uređivanja teksta na uobičajeni način. Nažalost, ne može se pretvoriti u suprotnom smjeru. Ako trebate promijeniti tekst u obliku slike na stranici, trebali biste ga obojiti i napisati novi.
Korak 3
Forumi i komentari Često ploče s porukama, obrasci za komentare članaka, pa čak i neki forumi nemaju namjenska dugmad koja možete koristiti za promjenu fonta. Međutim, lako ga možete promijeniti s BB kodovima i tako istaknuti svoju poruku. Na primjer, da font učinite podebljanim, omotajte ga oznakama . Vašim tekstom . Kompletni "gospodski set" BB kodova izgleda ovako: [font = Arial] tip fonta [/font]
[veličina = 8] veličina [/veličina]
[color = red] boja [/color] - (plava, ljubičasta, narančasta, žuta, siva, zelena)
podebljano isticanje
kurziv (kurziv)
[u] podvučeno [/u]
[c] centriranje po sredini [/c]
Kodovi se mogu kombinirati:
[c] [size = 18] podebljano, centrirano, 18 točaka [/size] [/c]
Korak 4
Preglednici Mnoge web lokacije omogućavaju vam da prilagodite fontove onako kako vam odgovara. Ako želite prilagoditi fontove na internetskim stranicama "za sebe", u postavkama pregledača pronađite odgovarajuće opcije. Ovisno o pregledniku, možete prilagoditi veličinu, vrstu fonta, boju veza itd. Google Chrome: otvorite izbornik označen ključem, odaberite "Opcije", a zatim otvorite stavku "Napredno" i pronađite "Konfiguriranje fontova" dugme.
Opera: U "Izborniku" kliknite "Postavke", a zatim - "Opšte postavke". Postavke fonta za ovaj pregledač možete promijeniti na kartici Web stranice.
Mozilla Firefox: "Alati" - "Opcije" - "Sadržaj".
Internet Explorer: Idite na izbornik "Alati", otvorite "Internet Options", a zatim u "General" odaberite - "View".
Korak 5
Blogovi - Gotovo sve usluge blogova omogućuju vam promjenu fontova na stranicama. Na primjer, u Bloggeru na stranici za upravljanje blogom odaberite Dizajn, a zatim Dizajn predloška i Napredno.
Korak 6
HTML HTML je povezan sa BB kodovima o kojima je ranije bilo riječi. Da biste promijenili veličinu fonta na web stranici, omotajte tekst oznakama. Na primjer, da biste postavili veličinu teksta, koristite oznake: Vaš tekst.
Osnovne HTML oznake:
Tip
Veličina
Boja
masno
podvučeno
kurziv
centrirano






