- Autor Lauren Nevill [email protected].
- Public 2024-01-16 22:20.
- Zadnja izmjena 2025-01-23 15:17.
Mnoge webmastere početnike zanima kako stvoriti stranice za svoje web stranice. Lako je stvoriti stranicu na svojoj web lokaciji kada koristite popularni i jednostavan softver Dreamweaver koji olakšava stvaranje i strukturiranje web stranica. U ovom priručniku ćemo vam reći kako pomoću ovog programa možete stvoriti bilo koju stranicu koja vam je potrebna.

Neophodno je
Dreamweaver softver
Instrukcije
Korak 1
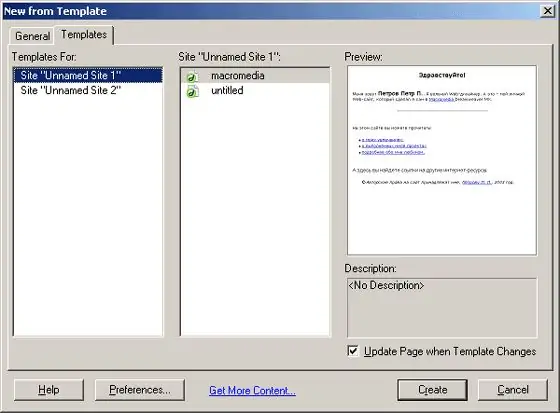
Otvorite Dreamweaver i kliknite odjeljak Datoteke. Navedite putanju do mape koju ste odabrali za hostiranje stranice, a zatim kliknite Nova datoteka, nazivajući je vjerojatno index.html.
Korak 2
Otvorite generiranu datoteku i pronađite oznake. Između ovih oznaka napišite listu metatagova koji će vam pomoći poboljšati indeksiranje web lokacija:
Naslov vaše stranice
- jezik koji se koristi na stranici
- koristi se za kodiranje web lokacije
Korak 3
Nakon što ste instalirali metatagove, odaberite vrstu "Odvojeno" za prikaz strukture stranice, tako da se i kôd i konačna verzija stranice prikazuju u jednom prozoru.
Korak 4
U odjeljak koda dodajte oznake nakon oznake
Korak 5
Unutar oznake stupca
unesite bilo koju riječ koja će vas voditi prema sadržaju tabele koju ste upravo kreirali. U međuvremenu, oko toga nema potrebe brinuti."
Korak 6
Na dnu prikazane web stranice kliknite desnom tipkom miša na element tablice koji se pojavljuje i odaberite "Tablica - podijeljena ćelija". Odaberite koliko stupaca i redova želite dodati u tablicu.
Korak 7
Uredite stupce po visini i širini promjenom oznake
… Može se navesti bilo koji broj
Korak 8
Na istu oznaku dodajte širinu i visinu tablice s oznakama i. Bolje je specificirati parametre ne u pikselima, već u postocima, tako da se web lokacija može prilagoditi bilo kojem ekranu i bilo kojem pregledaču.
Preporučuje se:
Kako Ažurirati Informacije Na Vašoj Web Lokaciji

Kada razvijate određeni projekt na mreži, morate promijeniti neke informacije, dodati novi materijal, dati neke komentare i još mnogo toga. Da biste ažurirali informacije na web lokaciji, morate imati administratorska prava. Instrukcije Korak 1 Prijavite se kao korisnik na web lokaciju
Kako Se Koristi Skripta Na Vašoj Web Lokaciji

Skripta je skripta koja vam omogućuje izvršavanje određenih zadataka. Odnosi se na protumačene programe, tj. u slučaju nepravilne upotrebe, nije u mogućnosti da dovede do globalnih kvara u radu stranice. Instrukcije Korak 1 Postoji mnogo skriptnih jezika, ali najčešće se koriste PHP i Java skripte
Kako Izvršiti Navigaciju Na Vašoj Web Lokaciji

Niti jedna web lokacija, čak i najinformativnija i najzanimljivija, neće privući pažnju ljudi i neće postati popularna bez prikladne i intuitivne navigacije. Navigacija web stranicama izuzetno je važna faza u njegovom razvoju. Dobro promišljeni navigacijski sistem omogućava posjetitelju da lako i brzo pronađe sve informacije na web mjestu, bez trošenja previše vremena na navigaciju između stranica i traženje određenih veza
Kako Se Unosi Registracija Na Vašoj Web Lokaciji

Proces registracije već je čvrsto uspostavljen u životima korisnika Interneta i njima je dobro poznat. Međutim, webmasteri početnici nemaju uvijek potrebno znanje za instaliranje tako poznatog modula za registraciju na vlastiti resurs. Instrukcije Korak 1 Prvo instalirajte Apache server na svoj računar
Kako Stvoriti Modul Na Vašoj Web Lokaciji

Korištenje različitih softverskih modula na web mjestu čini ga mnogo praktičnijim, zanimljivijim i funkcionalnijim. Možete stvoriti novi modul pomoću različitih programa ili ga sami napisati ako se dobro poznajete web programiranje. Neophodno je - vještine web programiranja

