- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:49.
- Zadnja izmjena 2025-01-23 15:17.
Da biste kreirali logotip za web stranicu, potrebno vam je znanje grafičkih programa. Najpopularniji od njih su CorelDRAW, Adobe Illustrator, Adobe Photoshop. Na Internetu možete pronaći ogroman broj lekcija za savladavanje ovih programa.

Neophodno je
grafički urednik Adobe Photoshop
Instrukcije
Korak 1
Otvorite program. Kreirajte novi dokument sa sljedećim parametrima.
Korak 2
Uzmite pravokutnik s alatne trake. Imajte na umu da mora biti u načinu sloja oblika. Nacrtajte pravougaonik kao što je prikazano na slici.
Korak 3
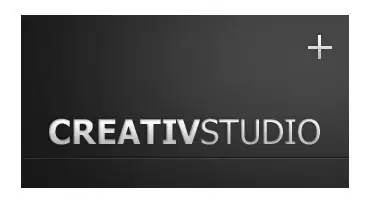
Uzmite alat za tekst. Napišite CREATIVSTUDIO. Postavite sljedeće parametre.
Korak 4
U okviru s alatima odaberite olovku od tri piksela. Odaberite bijelu. Nacrtajte bijeli krst u gornjem desnom uglu. Primijenite na njega ista svojstva stila kao i na riječ CREATIVSTUDIO.
Korak 5
Sada dodajte posvetu s desne strane. Kreirajte novi sloj odmah iznad sloja pravougaonika. Uzmite alat elipsa u modu oblika sloja. Nacrtajte elipsu. U paleti slojeva kliknite desnom tipkom miša i odaberite rasterizirani sloj s padajućeg izbornika. Zatim odaberite "Gaussian Blur" u stavci "Filter". Odaberite željenu vrijednost. Takođe možete smanjiti neprozirnost sloja. Vaš logotip je gotovo kompletan.
Korak 6
Dodajte posljednji dodir, crticu ispod riječi CREATIVSTUDIO. Kreirajte novi sloj. Uzmite jednu bijelu olovku. Držite pritisnutu tipku Shift i povucite s desne ivice na lijevu. Smanjite neprozirnost sloja na željenu vrijednost. Napravite još jedan sloj, promijenite boju iz bijele u crnu i ponovo nacrtajte olovku malo iznad prethodnog sloja. Vaš logotip je spreman.






