- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:49.
- Zadnja izmjena 2025-01-23 15:17.
Obrazac za web stranicu postao je široko rasprostranjen na Internetu. Obrasci se koriste za pretplatu na vijesti, naručivanje knjiga, video lekcija i raznih materijala. Obrasci su posebno ograničena područja stranice web stranice, u kojima se posjetitelj stranice poziva da unese bilo koje informacije ili odabere bilo koje određene radnje iz niza predloženih. Pri kreiranju obrazaca možete se snaći sa posebnim skriptama, ali mi ćemo ih napisati ručno kako bismo razumjeli cijelu tehnologiju rada i strukturu obrasca.

Neophodno je
- 1) Html datoteka web lokacije
- 2) Poznavanje osnova HTML-a
- 3) Poznavanje osnova PHP-a
Instrukcije
Korak 1
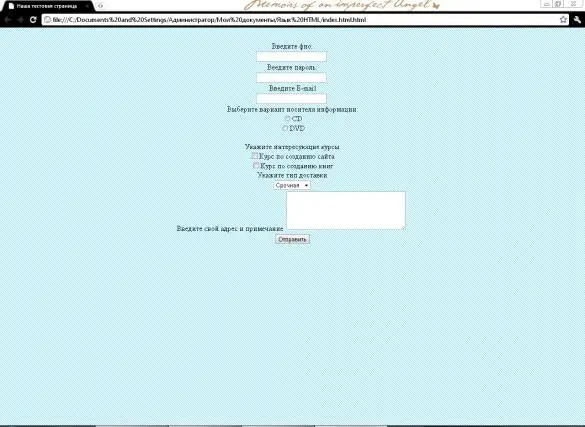
Počnimo stvarati obrazac na web mjestu. Obrazac će biti iz sljedećeg uzorka: ime, lozinka, adresa e-pošte, nosač podataka, vrsta kursa. Oni. obrazac će biti za pretplatu na video kurseve.
Otvorite html datoteku i počnite s unosom koda. Oznaka odgovorna za stvaranje obrasca je "obrazac". Oznaku zapisujemo zajedno s atributima "form action =” obrabotka.php "method =” post”name” forma1”“. Počnimo sa stvaranjem elemenata forme. Gotovo svi elementi izrađeni su pomoću oznake i njenog atributa „type“, koji je odgovoran za tip podataka, na primjer, tekst, lozinku itd. Uvijek dodamo ime „ime“bilo kojem od atributa.
Propisujemo: "br" Unesite ime: "br"
"input name =" fio"
"br" Unesite lozinku: "br"
"input name =" pass"
"br" Unesite e-mail: l "br"
"input name =" email ".
Korak 2
Dalje, kreiramo element za odabir radio dugmeta. Radio dugme je element obrasca koji se pritiskom kursora uključuje, a drugi radio gumbi isključuju. Objasnimo na primjeru našeg oblika. Kada naručite kurs, izbor će se sastojati od CD-a ili DVD-a, pa morate odabrati jedan. Element atributa „tip“- „radio“odgovoran je za stvaranje takvog gumba. Napisat ćemo isto ime za vrstu medija, pa ćemo odrediti atribut "value" tako da rukovatelj može precizno odrediti vrijednost varijable. Registriramo kod: "br" Odaberite opciju medija za pohranu: "br"
"input name =" disk "value =" cd " CD "br"
"input name =" disk "value =" dvd " DVD "br"
Ako je atribut "value" postavljen na tekst, tada će obrazac odmah prikazati vrijednost koju smo dodijelili ovom atributu. Na primjer, tako da u obliku punog imena već postoji neko ime (value = "name").
Korak 3
Prijeđimo na stvaranje elementa obrasca u kojem možete napraviti više izbora Takvi elementi se izrađuju pomoću type =”checkbox”. Registrujemo kod:
"br" Navedite kurseve od interesa "br"
"input name =" ch1 "value =” yes " Kurs za izradu web stranica "br"
"input name =" ch2 "value =" yes " Kurs izrade knjiga "br"
Ako želite, možete postaviti zadani okvir za potvrdu, za to samo napišemo riječ označenu u "input" oznaku. Propisujemo (value = "yes") kako je naznačeno u kodu, kako se ne bismo zbunili prilikom kreiranja php datoteke.
Tip isporuke odmah registrujemo pomoću oznake "select":
Navedite vrstu isporuke "br"
"select name =" delivery"
"opcija" Hitno
"opcija" Uobičajeno
"/ odaberite" "br"
Dalje, pravimo polje za komentare ili adresu korisnika. Oznaka "textarea", atributi ove oznake su "redovi" i "kolutići", koji su odgovorni za veličinu ovog polja.
Unesite svoju adresu i bilješku
"textarea name =" add_text "redovi =" 5 "cols =" 30"
"/ textarea"
Stvorite dugme za slanje pomoću poznatih oznaka: "input value =" Submit " Ne zaboravite zatvoriti oznaku "form"

Korak 4
Počinjemo stvarati datoteku obrabotka.php, otvoriti i registrirati
"? Ako (! Isset ($ ch1)) {$ ch1 =” ne ";}
Ako (! Isset ($ ch2)) {$ ch2 =”ne”;}
pošta ("pošta primatelja", "predmet (naručivanje diska, na primjer)", "sadržaj pisma, (osoba po imenu $ fio koja je navela lozinku $ pass, naznačila svoju adresu e-pošte - $ email, odabrala medij opcija $ disk, naznačeno je da na disku želi vidjeti sljedeće tečajeve: / n kurs o izradi web stranice - $ ch1 / n kurs o stvaranju knjiga $ ch2, naznačen način isporuke - $ dostava, naznačen $ add_text kao kućna adresa i bilješke.)”); ?"
Obrazac je spreman.






